While I often imagine myself making homemade gifts for everyone on my list, that doesn’t actually ever happen. This year I got a fun idea for one special gift, and liked it so much that I decided to make several more on a similar theme. This year was the year of the infinity scarf (a scarf with the ends sewn together in a loop). But not just any old infinity scarf…. this year I designed three original fabrics, had them digitally printed at spoonflower.com, and turned them into infinity scarves.
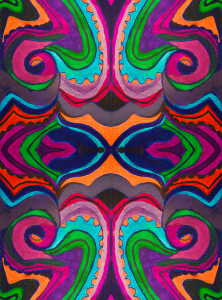
The first scarf was inspired by a colorful painting that my grandmother made earlier this year in her art class. The painting is framed and on display on a shelf in my kitchen. I love the bright-colored swirls and spirals, reminiscent of my own doodles, and thought it would look lovely on a scarf. I took a digital photo of the painting and loaded it into Photoshop. I played with it a bit and realized that all I needed to do was tile it in a mirror-image pattern to create an absolutely stunning design. The shapes in the painting combined with their mirror images to form new shapes and an intriguing pattern.
I uploaded the design to spoonflower and ordered two yards of performance knit fabric, a washable polyester knit. Then I waited about a week for my custom fabric to arrive in the mail (the worst part of using spoonflower is the wait!).

Two yards is enough fabric to make three infinity scarves using the free pattern from Sewn Studio’s Jersey Infinity Scarf Tutorial. The tutorial was super easy to follow. The hardest part is cutting two yards of this slippery fabric into three 24-inch pieces. I made my first scarf in less than an hour and was quite pleased with the results. The scarf can be worn long, or looped around twice. It can also be knotted in various ways for a different sort of look – although one of the great features of infinity scarves is that you don’t have to mess around with tying them. I made three scarves – one for Grandma Gladys, one for my mother, and one I kept for myself.

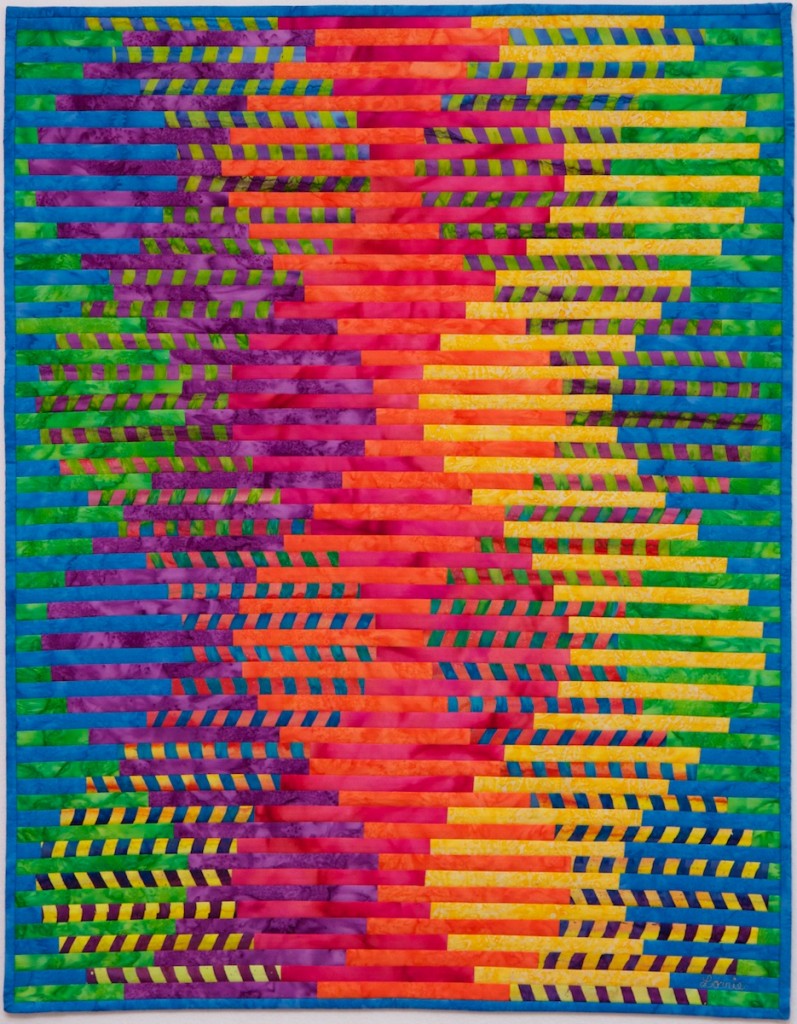
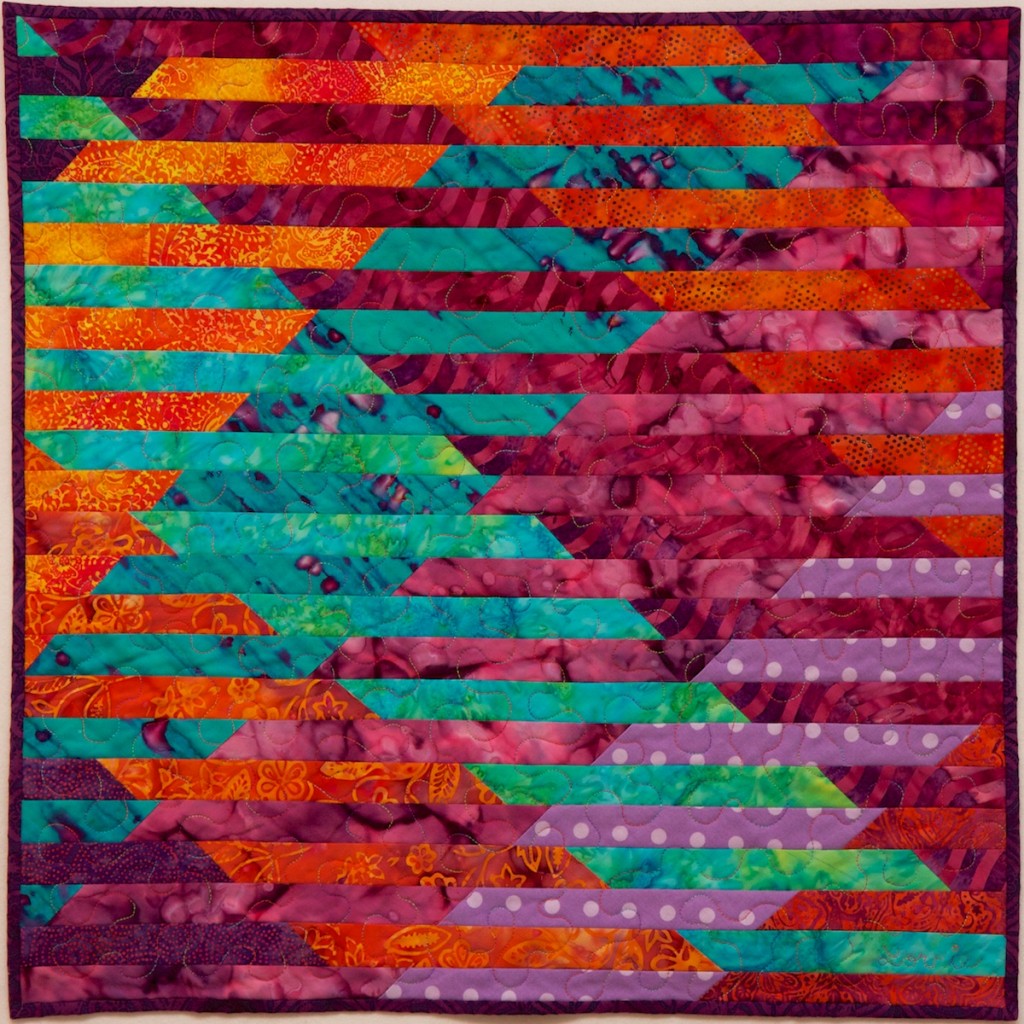
I decided to try my hand at some more fabric design. I went back to the Processing computer program I had used to design my Interleave quilts and adapt it for fabric design. My first design is based on my Interleave #3 quilt. I used the same pattern and color scheme, but added gradients so each bar is a lightly different color. The addition of the gradients adds dimension to an otherwise flat design, and makes it almost appear to glow.
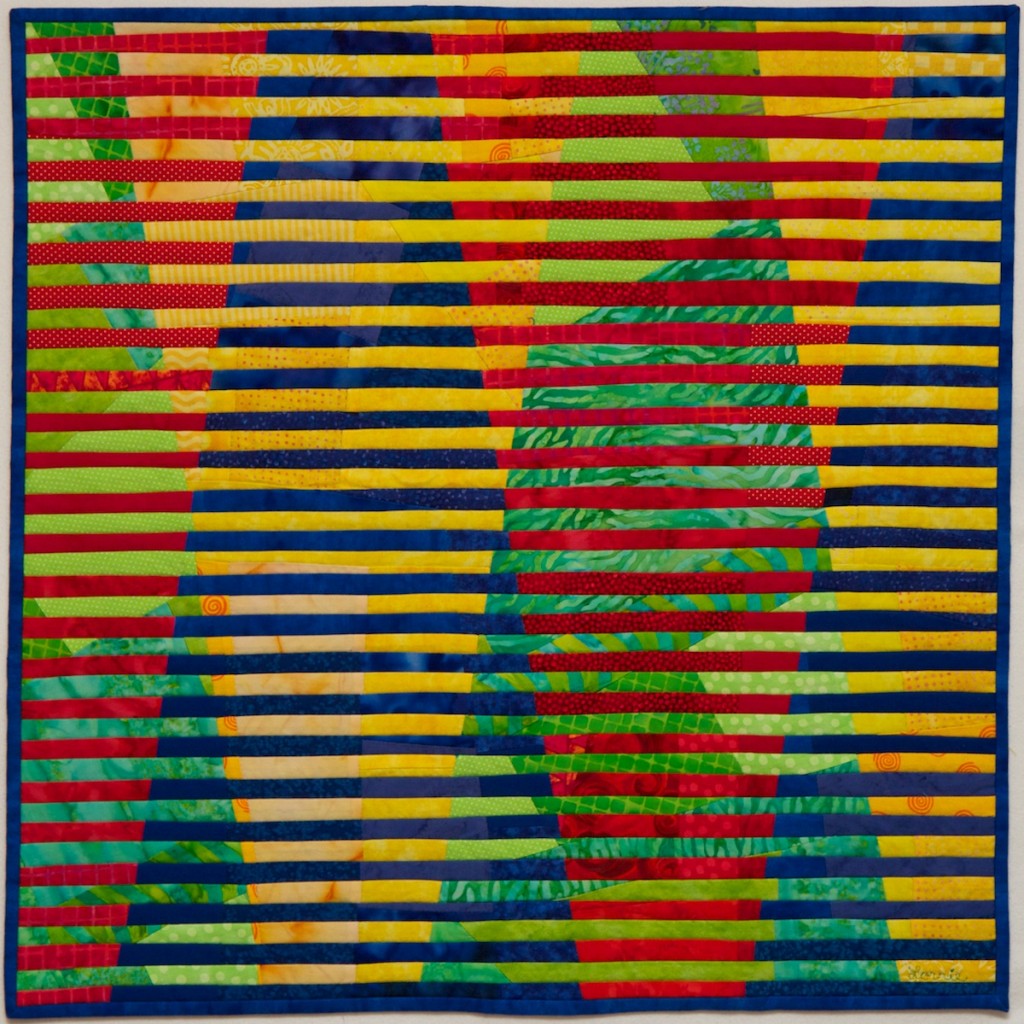
My second design was based on my Interleave #4 quilt. Here I completely changed the colors and used gradients to not only add dimension, but also to introduce more colors. I love the way the colored stripes mix to produce the illusion of additional colors. Here you can see the fabric pattern, as well as the scarf being modeled by me as well as by my mother-in-law.
The infinity scarves were big hits. Here you can see them modeled by my grandmothers and by my mother. Grandma Gladys, second from the left below, made the painting that is featured on the fabric. (Did you guess that we all like purple?)
These fabrics are all available for sale from my shop at spoonflower. You can have them printed on your choice of fabrics (or even wallpaper or gift wrap).